오늘은 <div> 태그에 대해 알아보려고 한다.

1. <div> 태그
div? '구분, 분류'를 뜻하는 division 약자
HTML 문서 구조와 상관없이 <div> 태그는 여러 요소들을 하나로 묶어서 구분
CSS에서 스타일 지정할 때 사용(참고-JavaScript로 작업을 수행시도 사용)
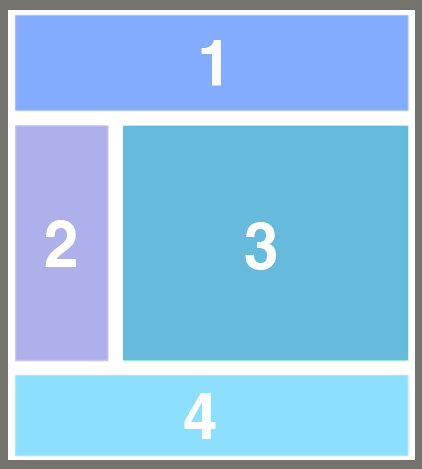
예)

2구역에는 텍스트와 함께 목록을 배치, 3에는 단락과 이미지, 동영상 등..등 삽입
앞에서 배웠지만 목록을 나타내는 <ol>, <li>와 단락을 나타내는 <p>는 블록레벨 요소
자동으로 줄 바꿈이 되기 때문에 가로로 나란히 놓을 수 없음
따라서<div> 태그를 사용하여 2에 들어갈 텍스트와 목록을 하나로 묶고, 3에 들어갈 단락과 이미지, 동영상을 하나로 묶어야 가능함- <div> 태그로 요소들을 묶어 놓으면 배경색이나 테두리 등의 스타일을 구역별로 적용하기 용이함
<div> 태그는 웹페이지 레이아웃을 만들 때 가장 많이사용하는 중요태그
같이 배치할 요소들끼리 묶여 있어야 원하는 위치에 옮겨 놓고 같은 스타일을 적용 가능
2. div 속성 적용 전 파일
① 메모장&VS Code 실행
② 코드 입력

③파일을 저장할 위치를 선택 후 파일 이름 'div.html'입력/ [저장]
④ 저장한 파일을 더블 클릭
⑤ 웹 브라우저에서 문서 확인

제목은 굵은 글씨로 되어 있고 제목, 본문, 단락 모두 줄 바꿈. 단락 안의 링크는 줄 바꿈이 되지 않는 인라인 요소 확인
이 문서에 배경색을 넣어야 하는 경우, 제목과 단락에만 배경색 넣을 때는 h1, p 선택자 쓰면 가능하고, 제목, 본문, 단락 전체에 배경색을 넣을 때는 body 선택자 사용 가능
그런데 '본문내용.'이라고 되어 있는 텍스트 부분은 <body>의 일부지만 그 <body>에는 제목과 단락이 다 포함되어 있음
-ex) '본문내용'만을 따로 구별 불가능,제목과 '본문내용.' 부분에만 같은 배경색을 넣을 수 있는 방법은?
3. div 속성 적용
① 앞서 만든 div.html 파일에 마우스를 놓고 오른쪽 버튼 클릭 후, 연결 프로그램 메모장으로 선택
② 코드 추가
<div> 태그를 써서 '<h1>~본문입니다.'까지를 묶은 후 그 부분에 하늘색 배경색을 넣은 것
제목을 제외한 '본문입니다' 부분에만 배경색을 넣으려면 그 부분만 <div>, </div>로 감싸주기

③ [파일] > [저장]
④ 저장한 파일 더블 클릭
⑤ 브라우저에서 '제목~본문내용.' 부분에 배경색 들어간 것 확인


우리는 나이가 들면서 변하는게 아니다. 보다 자기 다워지는 것이다.
-린홀-
'일과공부' 카테고리의 다른 글
| [디지털] 와콤타블렛 언박싱CTL-6100WL(#와콤 #타블렛 #언박싱) (0) | 2021.08.24 |
|---|---|
| [HTML/CSS 기초 강의] ⑰ <span><div>비교 (0) | 2021.08.17 |
| [드론 기초] ③ DJI MAVIC MINI (0) | 2021.08.15 |
| [HTML/CSS 기초 강의] ⑮ <display> 태그 (0) | 2021.08.13 |
| [HTML/CSS 기초 강의] ⑭ <span> 태그 (0) | 2021.08.12 |



