이미지 가운데 정렬 방법을 알아보려고 한다.

이미지 가운데 정렬 방법
1. <div> 태그 사용
<img> 태그 앞뒤에 <div>, </div> 태그 사용 후
text-align 속성값을 center로 주면 div 안의 인라인 요소 이미지가 가운데 정렬됨
| <div style="text-align : center;"> |
| <img src="이미지 주소"> |
| </div> |
<style> 태그 안에 div 선택자도 가능
2. display, margin 사용
display 속성을 사용하여 속성값을 block으로 정하면 이미지를 블록 레벨 요소로 바꿀 수 있음
그 후에 margin을 auto로 주면 이미지가 가운데 정렬
margin:요소를 감싸고 있는 여백 /auto 값: 좌우 여백을 똑같이 주는 것으로 정해져 있음
| <head> |
| <style> |
| img { display : block; |
| margin : auto;} |
| </style> |
| </head> |
3. <center> 태그 사용
<center> 태그는 블록레벨 요소로, 그 안의 인라인 요소를 가운데 정렬하는 기능 있음
HTML5에서는 지원하지 않는 태그-사용하지 않는 것이 좋음
| <center> |
| <img src="이미지 주소"> |
| </center> |
<center>, <div> 태그는 블록 레벨 요소-태그 안의 인라인 요소를 가운데 정렬
-그러나 이미지 자체는 여전히 인라인 요소임
--> display 속성을 사용하면 이미지 자체의 속성이 바뀜
4. display와 margin 속성 이용해 가운데 정렬
display 속성 사용하여 속성 값을 block으로 정해주면 이미지를 블록 레벨 요소로 바꿀 수 있음
그 후 margin을 auto로 주면 이미지가 가운데 정렬됨
(margin은 요소를 감싸고 있는 여백이고 auto 값은 좌우 여백을 똑같이 주는 것으로 정해져 있음)
| <head> |
| <style> |
| img { display : block; |
| margin : auto;} |
| </style> |
| </head> |
<center>, <div> 태그- 블록레벨 요소, 태그 안의 인라인 요소를 가운데 정렬시키는 것-
그런데 이미지 자체는 여전히 인라인 요소임
그러나 display 속성을 사용하면 이미지 자체의 속성이 바뀐다는 차이가 있음
5. display와 margin 속성 이용해 가운데 정렬 연습
메모장 열기/코드 입력/ 저장

웹브라우저에서 열기

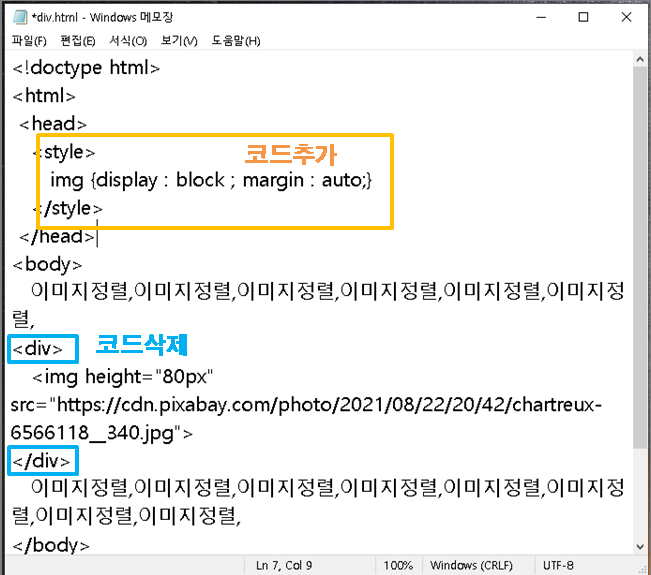
아래와 같이 코드 수정
<style> 태그 안의 div { text-align : center;} 삭제/ img {display : block ; margin : auto;} 추가
<img> 감싸고 있는 <div>, </div> 태그 삭제

메모장 코드 입력, 수정/파일명. html저장 (파일 형식은 모든 파일, 인코딩은 UTF-8을 선택한 후 [저장] 클릭)

저장 한파일 더블클릭/ 웹 브라우저에서 문서 확인
이미지가 있는 줄에는 텍스트 없이 이미지만 있고 가운데 정렬되어 있음

우주에는 우리가 고칠 수 있는 유일한
한 가지가 있다 그것은 우리 자신이다.
-올더스 헉슬리-
'일과공부' 카테고리의 다른 글
| [HTML/CSS 기초 강의] ⑱ 이미지 정렬1(#align) (0) | 2021.08.28 |
|---|---|
| [HTML/CSS 기초 강의] ⑲ 이미지 정렬2(#vertical-ailgn#float) (0) | 2021.08.26 |
| [프리미어 기초] ④ 타이핑 자막효과(#타이핑#프리미어자막) (0) | 2021.08.26 |
| [프리미어 기초] ③ 무료오디오 가져오기 (#사운드클라우드#스튜디오) (0) | 2021.08.25 |
| [프리미어 기초] ② 포토샵에서 자막 한번에 수정하기(#자막수정 #포토샵#프리미어) (0) | 2021.08.25 |



