순서 없는 <ul>, <li> 태그에 대해 알아보려고 한다.

1. <li> 태그
항목을 나열할 때 <li> 태그 사용
2. <ul> 태그
<li> 항목들을 순서 없이 묶어줄 때 사용하는 것은 <ul> 태그,
ul은 unordered list의 약자로, 순서 없는 목록 의미
3. 사용법
나열할 각 항목을 <li></li> 태그로 감싸준 후, <li> 태그를 포함한 해당 항목 전체를 <ul></ul>로 감싸기
| <ul> <li>항목1</li> <li>항목1</li> <li>항목(?)</li> </ul> |
① 메모장을 열고 아래 내용 입력
② 아래와 같이 항목들을 입력하고 <li>, </li> 태그로 감싸기
(글머리 기호는 <ul> 태그를 이용해 자동으로 붙일 것이기 때문에 따로 기호를 붙이지 않음)
③ <ul>, </ul> 태그로 나열한 항목들을 묶어주기
④ 목록의 제목은 <ul> 태그 안에 써도 되고 h1에 써 줘도 됨

<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>순서 없는 목록 태그 ul</title> </head> <h1>순서 없는 목록 태그 ul</h1> <h2>블록 요소</h2> <ul> <li>감자 2개를 강판에 채썰기해욤!</li> <li>채 썬 감자에 감자전분, 밀가루 한스푼 넣고 쉐~키~</li> <li>약한 불에 기름 두르고 감자를 올립니다~</li> <li>자른 바울토마토 다진 양파 올려 주세욤!</li> <li>소금, 후추 살짝 뿌려주세욤!</li> <li>치즈를 올리고 샤악~ 뒤집어주세욤!</li> <li>바닥에 붙은 치즈를 살살 떼어주면서 굽습니다!</li> </ul> </body> </html> |
⑤ [파일] > [다른 이름으로 저장]
⑥ 파일을 저장할 위치를 선택, 파일 이름을 입력 후 [저장]
반드시 파일 이름은. html로 끝나야 함
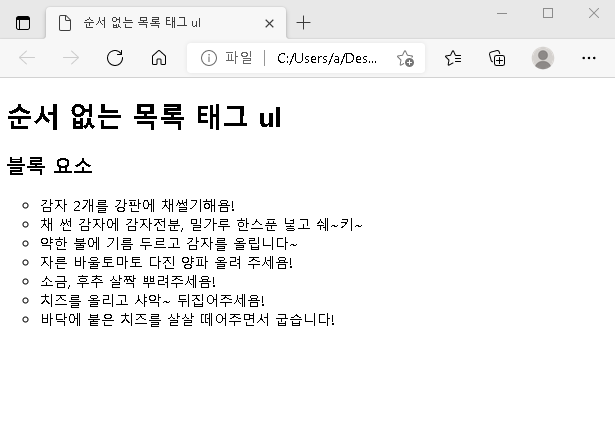
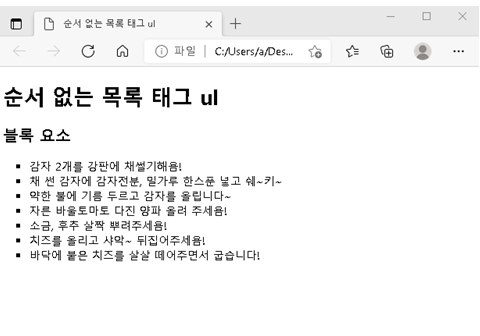
⑦ 저장한 파일을 더블 클릭
⑧ 웹 페이지의 목록을 확인 자동으로 '•' 기호가 항목 앞에 붙음
4. 글머리 기호 바꾸기
순서 없는 목록을 만들면 디폴트로 '•' 기호가 붙는데, type 속성을 지정해 이 기호를 바꿀 수 있음
<ul> 시작 태그 안에 type=" "를 쓰고, 따옴표 안에 disc, circle, square, none 중 선택
- disc : 디폴트로 지정됨/ 검정 동그라미(•)
- circle : 선 동그라미(◦)
- square : 검정 사각형(◼)
- none : 글머리 기호가 없는 것
| <ul type="disc/ circle/ square /none 중 선택1" <li>항목1</li> <li>항목1</li> : <li>항목(?)</li> </ul> |
① 앞에서 만든 웹 문서에 마우스를 올려놓고 오른쪽 버튼을 클릭 [연결 프로그램]>[메모장]을 선택
(확장자가 html인 웹 문서는 디폴트로 웹브라우저에서 열리게 되므로 편집이 가능한 메모장으로 열려면 연결 프로그램을 직접 지정해주어야 함)

② <ul> 시작 태그 안에 type="disc/ circle/ square/ none"입력

③ [파일]>[다른 이름으로 저장]
④ 새로 만든 파일을 더블 클릭
⑤ 웹 브라우저에서 글머리 기호 모양이 바뀐 것 확인
 |
 |
 |

많은 것을 담고자 한다면, 하루는 백 개의 주머니를 가지고 있다
-프레드리히 니체-
'일과공부' 카테고리의 다른 글
| [HTML/CSS 기초 강의] ⑫ HTML에 CSS적용 (0) | 2021.08.06 |
|---|---|
| [HTML기초강의] ⑪ 순서있는 <ol>,목록중첩 (0) | 2021.08.04 |
| [HTML 기초 강의] ⑨동영상 삽입 iframe video (1) | 2021.08.03 |
| [HTML 기초 강의] ⑧ 이미지에 링크 걸기 (0) | 2021.08.02 |
| [HTML 기초 강의] ⑦이미지태그 (0) | 2021.07.31 |



