오늘은 이미지태그에 대해 알아보려고 한다.

1. <img> 태그
이미지를 삽입할 때는 image라는 단어에서 따온 <img> 태그 사용
<img src=" 이미지 주소 ">
src는 근원, 출처를 뜻하는 source의 줄임말로, src 다음의 큰따옴표 안에 이미지 주소를 쓴다.
이미지는 사이에 텍스트가 들어갈 수 없으므로 종료 태그를 사용하지 않는다.
※ 참고로 href와 src는 둘 다 사용하려는 외부 자원의 주소로, 어떤 경우는 바꿔서 입력해도 가능
href는 링크를 클릭하는 것처럼 사용자가 원할 때에 외부 자원에 접속하는 것
src는 사용자와 관계없이 브라우저에서 페이지를 열면 외부 자원을 끌어오는 것
이미지를 불러올 때 사이즈를 정할 수도 있음-순서는 상관없음
<img width="가로 픽셀 " height="세로 픽셀 " src="이미지 주소">
<h1> 이미지 태그 img </h1>
<ul>
<li> 인라인 요소 </li>
<li> 빈 요소, 빈 태그로 종료 태그 없음 </li>
<li> src="이미지 경로" alt="이미지 대체 텍스트"</li>
<li> alt의 경우 웹 표준의 기본이므로 꼭 작성 </li>
<li> 콘텐츠로 분류되고 닫아주는 태그가 없음에도 범위를 가지며 가로 세로 값 조절 가능 </li>
</ul>
<a href="images/ka.jpg"> 이미지 </a>
<img src="images/ka.jpg" alt="카피바라???">
2. 웹 이미지 삽입
① 메모장/ <! doctype html>을 입력
② 구글이나 네이버 등의 검색 사이트에서 원하는 이미지를 검색
예를 들어 구글에서 ‘케이크’를 검색하고, [이미지 탭]을 클릭

③ 이미지에 마우스를 놓고 우클릭/ [이미지 주소 복사]
이때!! 이미지 복사가 아니라 이미지 주소 복사(중요)-저작권 확인
④ 복사해 온 이미지 주소를 따옴표 사이에 붙여 넣기
(웹 이미지 주소는 일반적으로 길이가 굉장히 긴데, 그냥 붙여 넣기)

⑤ [파일] > [다른 이름으로 저장]
⑥ 저장 위치를 선택하고, 파일 이름을 [파일명. html]이라고 입력한 후 [저장]
⑦ 저장한 html 파일을 더블 클릭
⑧ 브라우저에서 추가한 이미지를 확인

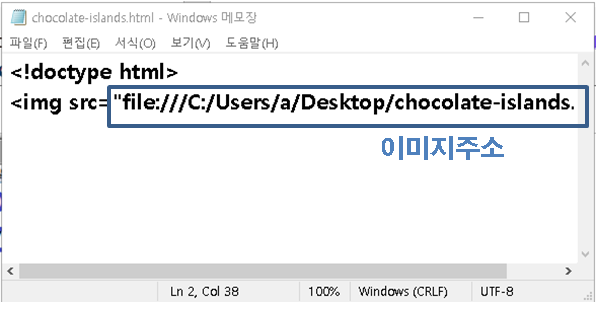
3. 내 컴퓨터에 저장된, 로컬 이미지 삽입
(로컬 이미지는 내 컴퓨터에서만 보임)

③ 브라우저 주소창에 나타난 주소를 복사

④ 복사해 온 이미지 주소 따옴표 사이에 붙여 넣기

⑤ width 다음의 따옴표 사이에 원하는 가로길이를 입력

⑥ [파일] > [다른 이름으로 저장]
⑧ 저장한 html 파일을 더블 클릭
⑨ 브라우저에서 이미지 확인
(이때 웹페이지 타이틀을 정하지 않았으므로, 파일 이름이 타이틀로 보임)


지식을 얻으려면 공부해야 합니다. 그러나 지혜를 얻으려면 관찰해야 합니다.
-marilyn vos savant-
'일과공부' 카테고리의 다른 글
| [HTML 기초 강의] ⑨동영상 삽입 iframe video (1) | 2021.08.03 |
|---|---|
| [HTML 기초 강의] ⑧ 이미지에 링크 걸기 (0) | 2021.08.02 |
| [HTML 기초 강의] ⑥ anchor 태그 (0) | 2021.07.30 |
| [HTML 기초 강의] ⑤HTML문서,구조화태그 (0) | 2021.07.28 |
| [HTML기초 강의] ④ 자주 사용하는 텍스트 태그1 (0) | 2021.07.27 |



