HTML문서,구조화태그에 대해 알아보려고 한다.

1.HTML 문서 구조
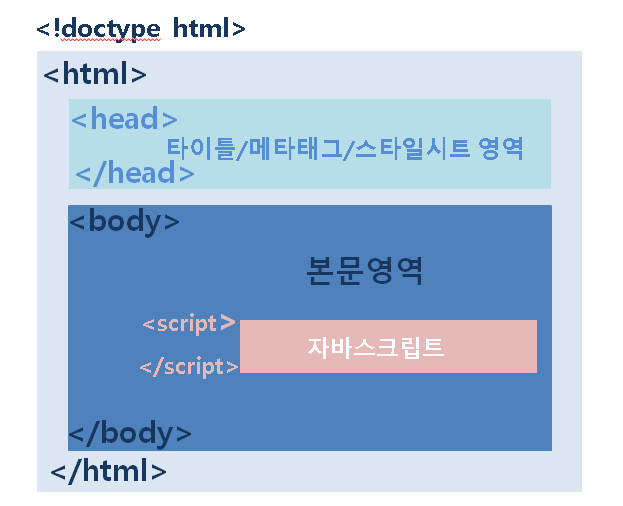
html 문서는 크게 head와 body로 구분
1) head 영역은 브라우저에서 페이지를 열었을 때 표시되지 않는 부분
타이틀, 메타태그, 스타일시트 등으로 구성
*타이틀은 말 그대로 브라우저 제목
*메타태그는 해당 웹 페이지를 설명하는 태그- 검색엔진이나 브라우저가 접근할 때 사용할 수 있는 정보를 담고 있음
*스타일시트는 해당 페이지를 꾸미기 위한 스타일(폰트, 색상, 배경 등)을 정합 지정- HTML 문서 내에서 <style> 태그를 사용하여 정해줄 수도 있지만, 주로 별도의 CSS 파일을 만들어 구분함
2) body 영역은 웹페이지 내에 표시되는 부분
본문과 자바스크립트 영역으로 구성
*본문은 사용자에게 보여주고자 하는 콘텐츠 내용
*자바스크립트 영역에서는 어떤 기능을 추가하고 제어- <script> 태그로 문서 내에서 정의해줄 수도 있고, 별도의 js 파일을 참조할 수도 있음
2.HTML 문서 정의
문서를 만들 때는 반드시 이 문서가 HTML 문서임을 선언해줘야 함
HTML 문서는 <! doctype html>로 시작

3.구조화태그
| 태그 | 설명 |
| <header> | 페이지의 헤더 |
| <footer> | 페이지의 푸터 |
| <main> |
html내에서 한 번만 사용할 수 있는 메인 콘텐츠 / IE11에선 제대로 적용 되지 않음. |
| <article>,<aside>,<footer>,<header>,<nav>의 자식 요소로 사용할 수 없음 |
|
| <section> | 일반적인 문서의 섹션 / 특정 콘텐츠를 그룹화 / 제목 태그(Heading Tag)를 지닌 영역 |
| <article> | 독립적으로 구성할 수 있는 콘텐츠로 별도로 구성 가능 / article은 그 안에 section을 가질 수 있음 |
| <aside> | 주 콘텐츠와 간접적인 관계의 콘텐츠 |
| <nav> | 사이트내 외부로 링크 또는 이동시 사용 |
| <div> | 블록으로 그룹화 / 주로 id, class 속성으로 CSS를 적용하기 위해 사용 / 블록 요소 |
| <span> | 인라인으로 그룹화 / 주로 해당 텍스트를 주변 텍스트와 구별하고 싶은데 적절한 태그가 없을 때 사용 |

4. 연습
<! DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> html5layout </title>
</head>
<body>
<!-- 예전 방식
<div id="container" class="wrap">
<div id="header">
<div class="title"></div>
</div>
<div id="gnb"></div>
<div id="contents">
<div class="main"></div>
</div>
<div id="footer">
<address></address>
</div>
</div>
-->

<div id="container" class="wrap">
<header>
header : 페이지의 머리글(헤더), 로고, 메뉴, 유틸,,,,
</header>
<nav>
nav : 페이지의 내비게이션(사이트 내, 외부를 이동할 수 있는 콘텐츠)
</nav>
<main>
main : 문서 내에서 반드시 한 번만 사용할 수 있음. 다른 header, footer, nav, article, section의 하위 요소로 작성할 수 없음. 콘텐츠 작성 시 적용. <em> **IE11 이하에서는 제대로 인식되지 않음 </em>
<article>
article: 독립된 콘텐츠로 제목 태그 필요.
<section>
section: 일반적인 문서 영역으로 제목 태그 필요.
</section>
</article>
</main>
<aside>
aside : 주 콘텐츠와 간접적인 관계의 컨텐츠
</aside>
<footer>
footer : 페이지의 바닥글(푸터), 회사 정보, 저작권, 연락처 등.. 등
</footer>
</div>
</body>
</html>

-정말로 실패하는 사람보다는 스스로 포기하는 사람이 훨씬 더 많다-
'일과공부' 카테고리의 다른 글
| [HTML 기초 강의] ⑦이미지태그 (0) | 2021.07.31 |
|---|---|
| [HTML 기초 강의] ⑥ anchor 태그 (0) | 2021.07.30 |
| [HTML기초 강의] ④ 자주 사용하는 텍스트 태그1 (0) | 2021.07.27 |
| [HTML 기초 강의] ③ HTML이란? (0) | 2021.07.26 |
| [HTML/CSS 기초 강의] ② 비주얼 스튜디오 코드 사용법 (0) | 2021.07.23 |



