1.VS Code 기본 설정하기

① 바탕 화면의 VS Code 아이콘을 더블클릭
② 왼쪽 툴바에서 네모 모양의 확장기능 아이콘을 클릭
[단축키 Ctrl+Shif]

③ file > preferences > settings (ctrl+,)
font-size, font-family, tab size, word wrap 등 설정.
④ file > preferences > extensions (ctrl+shift+x)
사용중인 VS Code(Visual Studio Code)확장 플러그인 목록
auto rename tag- 태그는 시작태그와 맺음태그를 가지고 있음/예로 <div></div>처럼/이럴때 이 익스텐션이 설치되어 있다면 시작, 맺음 태그 하나만 수정해도 자동으로 같이 수정됨
color highlight- #fff rab(0,0,0)과 같은 컬러 코드의 텍스트 배경색을 해당 색상으로 보여줌
bracket pair colorizer- 괄호들의 한 쌍이 같은 색상으로 표기됨/ 색상이 겹치지 않게 만들어 주고 코드를 읽고 작성하는데 편리함
live server - 가상 서버를 만들고 자동 갱신 해 주어 프론트엔드 개발시 화면을 바로 볼 수 있음/ 코드 작성 후 저장만 하게 되면 결과 화면이 자동 새로고침을 해 주어 현재 화면을 보여줌
2. VS Code 로 html 파일만들기
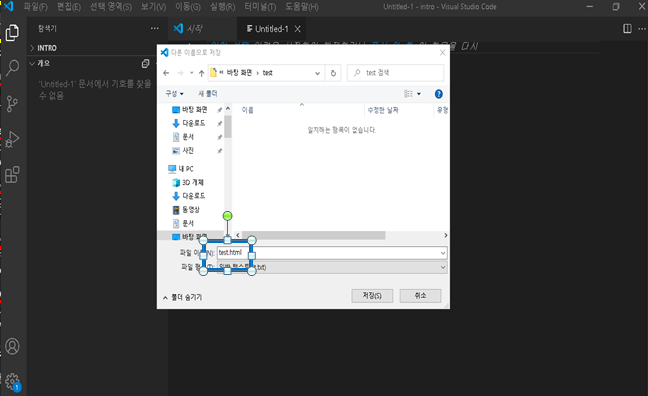
➀바탕화면에 폴더만들기>VS Code에서 파일>뉴파일>저장*확장자명은 꼭 <파일명.html>

➁VS Code에서 바탕화면에 만들어 놓았던 파일>폴더열기
③아래와 같이 코드를 입력할 수 있는 파일이 열림
아까는 아무것도 없던 폴더의 파일 목록에 test.html 파일이 추가됨
오른쪽에는 test.html 파일이 열려 있고 첫 줄부터 코드를 입력할 수 있음

④아래와 같이 코드를 입력합니다.

이끌든지 따르든지 비키든지
-테드 터너-
'일과공부' 카테고리의 다른 글
| [HTML 기초 강의] ⑥ anchor 태그 (0) | 2021.07.30 |
|---|---|
| [HTML 기초 강의] ⑤HTML문서,구조화태그 (0) | 2021.07.28 |
| [HTML기초 강의] ④ 자주 사용하는 텍스트 태그1 (0) | 2021.07.27 |
| [HTML 기초 강의] ③ HTML이란? (0) | 2021.07.26 |
| [HTML/CSS 기초 강의] ① 비주얼 스튜디오 코드(VS Code) 설치하기 (0) | 2021.07.21 |



