오늘은 포지션, 마스크 등.. 등을 이용하여 슬라이드 텍스트 영상 만들기(#슬라이드 자막#마스크# 슬라이드선)를 해 보려고 한다.

1. 애니메이션 숫자 1
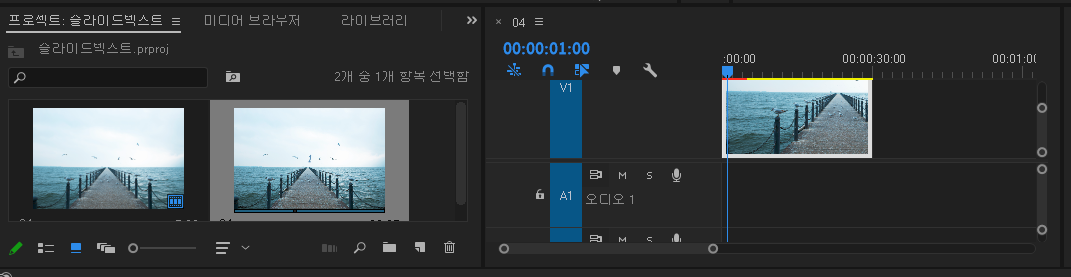
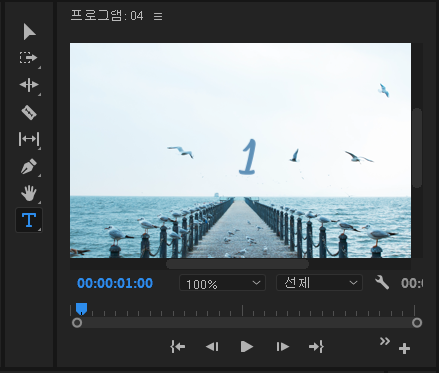
프리미어 열기/ 이미지를 프록젝트로 당기기/ 이미지를 타임 패널로 당기기/ 타입 클릭/ 1 입력


인디케이트 01:00으로 입력

타임패널 위 숫자는 시:분:초:프레임을 나타낸다.

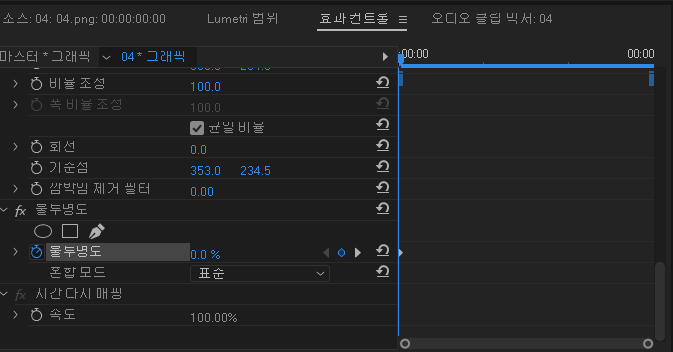
이펙트 패널 클릭/ 1 텍스트 클릭/ 불투명도 스톱(타임) 워치 클릭/ 불투명도"100"되어 있음/인디케이트 00:00 입력/불투명도"0"입력 그러면 0초일 때는 불투명도가 0(안보임)이었다가 1초에는 불투명도가 100(보임)이 된다/
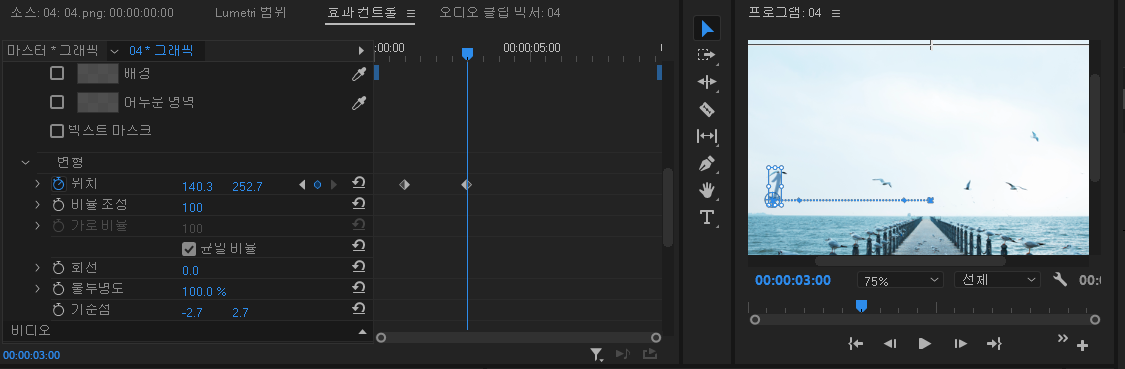
다음은 1이 1초부터 3초가 될 때까지 왼쪽으로 옮기려고 한다.

01:00 입력/포지션(위치) 스톱 어치 클릭(1초에 다시 포지션 키프레임이 하나 생김)/타임 패널에서 다시 03:00 입력/shift(평 엑스축 방향으로만 평행이동)+무브 툴로 왼쪽으로 이동(또는 포지션 입력란에 드래그해서 입력)

더 이쁘게 나오기 위해서 효과를 주려고 함
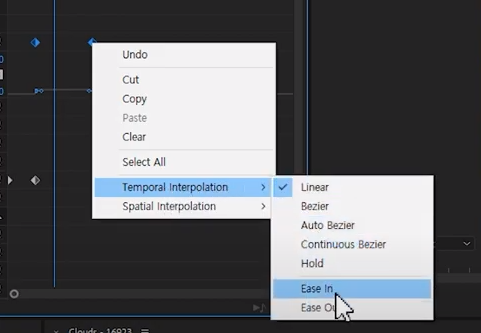
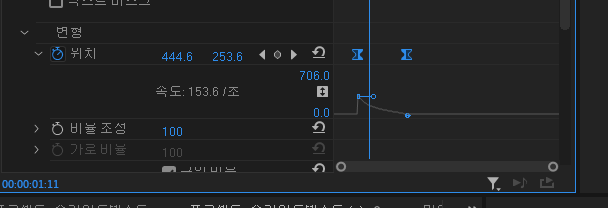
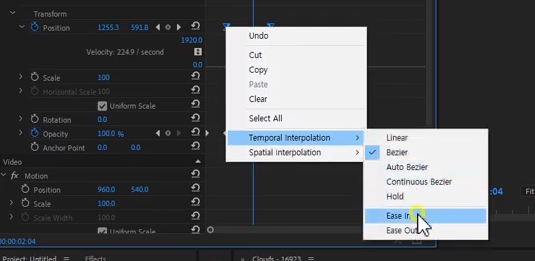
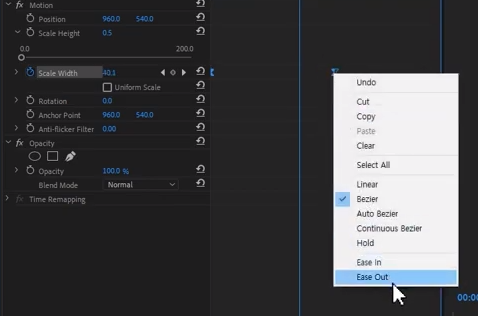
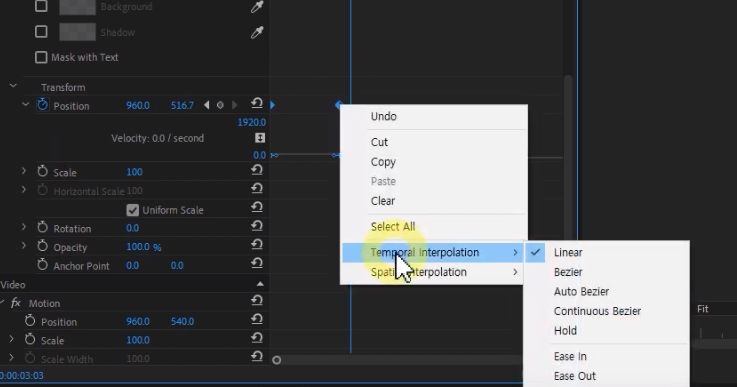
포지션 스톱워치 앞 화살표를 누르면 아래로 속도가 나온다 키프레임 보면 계단식으로 뭔가 생긴 걸 볼 수 있다 이걸 살짝 당기면 된다. 어려운 경우 포지션(위치) 키프레임을 사각 드래그해서 모두 선택한 후 키프레임 위에서 오른쪽 마우스 클릭해서 Temporal Interpolation(시간 보간)/Easy In (가속 프레임)-들어갈 때 부드럽게 들어감 그리고
Temporal Interpolation(시간보간)/Easy Out (감속 프레임)-들어갈 때 부드럽게 들어감
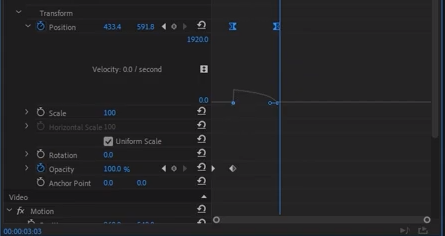
숫자"1"이 왼쪽으로 이동할 때 서서히 움직이다가 가운데에서는 빨리 움직이고 끝으로 갈수록 속도가 느려져서 0이 되는 것을 속도 그래프로 보여줌

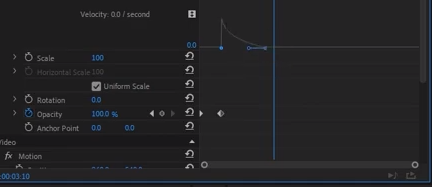
좀 빠르게 움직이고 싶다면 위 그림과 같이 드래그해서 끌어놓으면 된다-시작할 때부터 빠르게 움직이게도 할 수 있다.

그리고 빨리 왼쪽으로 갔다가 천천히 멈추는 상황도 만들 수도 있다.
2. 애니메이션 숫자 7
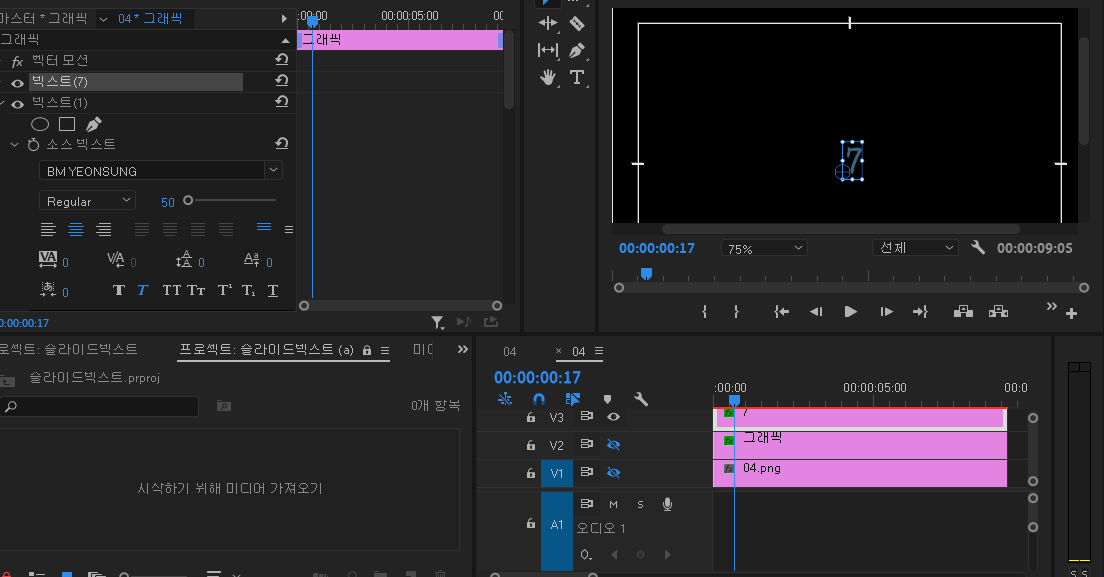
1이 왼쪽으로 갈 때 7이 생겨야 하므로 숫자 1 텍스트를 타임 패널에서 alt+위로 드래그하면 그대로 복사가 됨/ 1을 7로 타이핑함

키프레임을 재생 바에 맞춰놓고 위치 1위에 7을 맞추어놓음 그래서 1초가 될 때까지는 1과 7이 같음
3초 뒤에는 1과 반대 방향인 7을 오른쪽으로 이동하려고 함

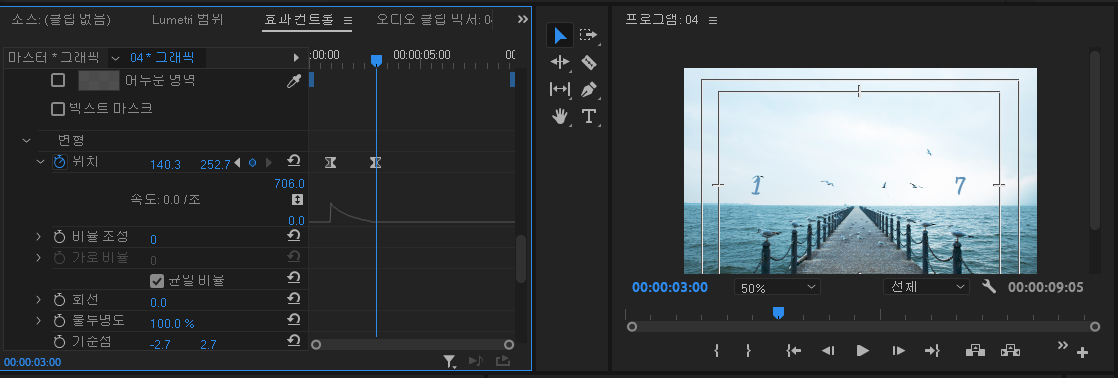
이펙트에 키프레임을 3초로 옮기거나 타임 패널에 03:00초를 입력하고 /선택 툴로 프로그램 패널 위의 7을 오른쪽으로 옮기고 싶은 위치에 맞게 끌어놓음

이동할 때는 shift+드래그해서 옮기면 수평을 지키며 스냅이 걸린 상태로 이동함

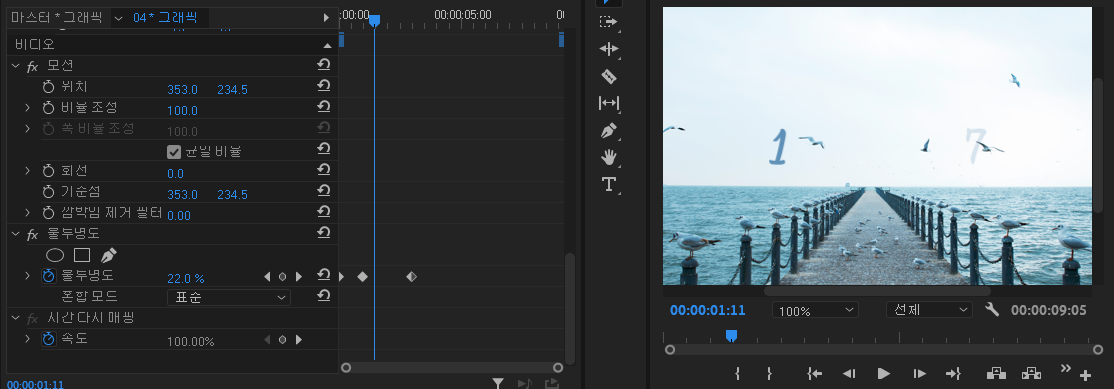
1:00초에 있을 때는 7이 보이지 않아야 하므로 opacity(불투명도)를 0으로 입력함 3:00초 일 때는 opacity(불투명도)를 100으로 입력하면 처음에는 1만 보이다가 1초가 지나면서 서서히 7이 보이다가 3초에서는 1과 7이 선명하게 보이는 효과를 볼 수 있음

선택 툴로 모래시계 키프레임을 두 개 같이 드래그하여 선택하고

Temporal interpolation (시간 보간)/ Easy In (가속 프레임)/
Temporal interpolation(시간 보간) /Easy Out(감속 프레임)
숫자 1과 숫자 7이 똑같은 속도로 부드럽게 이동하는 것을 볼 수 있음
3. 애니메이션 -Line

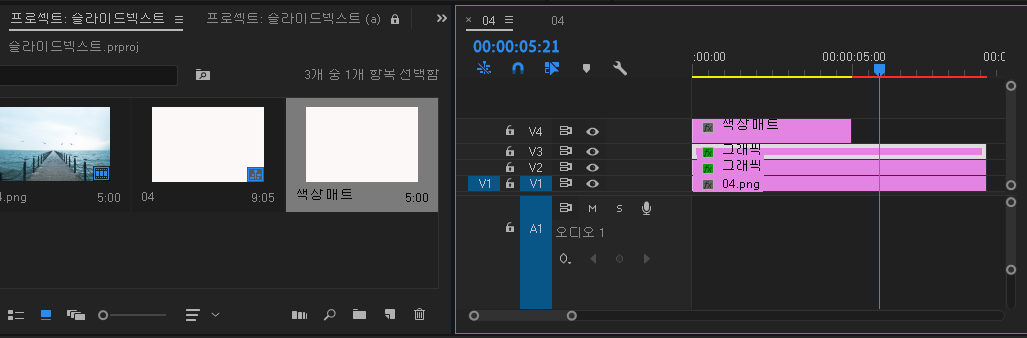
프로젝트 패널/오른쪽 마우스 우클릭/ New Item (새 항목)/Color Matte(색상 매트) / 우리가 작업하고 있는 프로젝트의 세팅이 나옮1920x1080 25.00 fps Square Pixels /Color Matte(색상 매트)가가 나타나면/스포이드로 흰색을 찍고/확인/프로젝트 패널에 흰색 Color Matte(색상 매트)가가 나타남/ 새로 생긴 흰색 매트를 타임 패널에 끌어당기기/프로그램 패널에 흰색이 생김
*색상을 바꾸고 싶으면 프로젝트 패널의 Color Matte(색상 매트)를를 더블클릭/ 색상 선택하면 간편하게 수정 가능

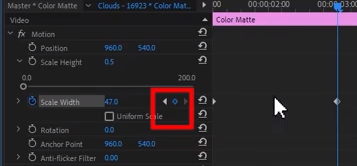
이펙트 컨트롤 패널의 모션 클릭/스케일 클릭/Uniform Scale(균일 배열)이라고 네모 안의 체크사항을 해지해 줌 /위, 아래가 마음대로 조정 가능하게 바뀜 즉 높임 비율, 폭 비율을 각각 조정 가능하다는 뜻/인디케이트를 03:00에 놓고 / Scale Height (높이 비육) 0.5 입력/Scale Width(폭 비율) 드래그해서 줄여 숫자와 숫자 사이에 위치하게 함

1초에 선이 생기게 하기 위해서 -타임 패널에 01:00초 입력/ 타임 패널에 색상 매트를 1초에 밀기/Scale Width(폭 비율) 글자
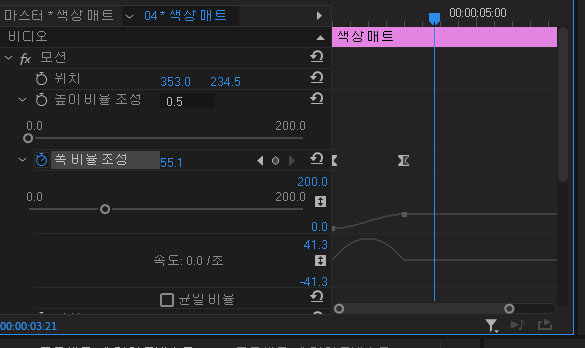
앞에 스톱워치 클릭/타임 패널의 인디케이트를 3초에 놓고 또 오른쪽 화살표 옆 다이아몬드(프레임 추가 제거) 클릭/1초에 인디케이트 가져가서 Scale Width(폭 비율) 0 입력/3초에 인디케이트 가져가서 Scale Width(폭 비율) 그대로
*그러면 처음에 시작할 때는 폭이 0이었다가/시간이 지날수록 늘어나는 효과를 볼 수 있다.

또한 숫자 적용과 마찬가지로
Temporal interpolation (시간 보간)/ Easy In (가속 프레임)/
Temporal interpolation(시간 보간) /Easy Out(감속 프레임)
*숫자 1과 숫자 7이 똑같은 속도로 부드럽게 선이 늘어나는 것을 볼 수 있음
4. Text-위

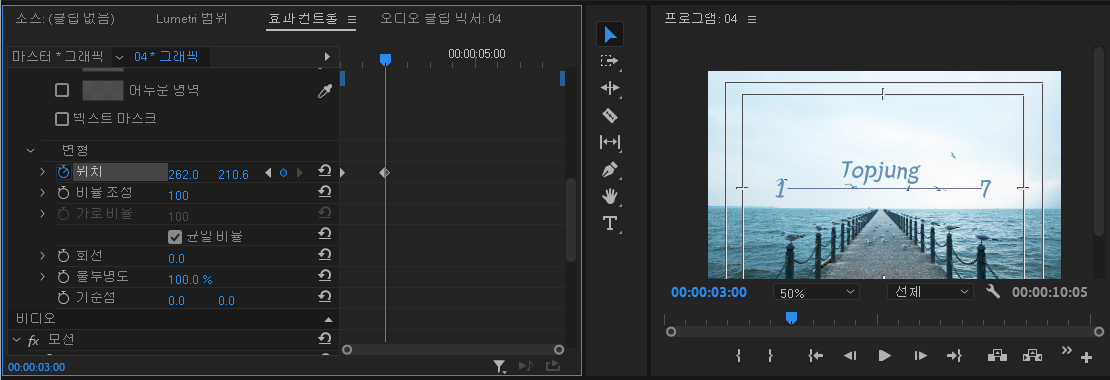
타임 패널 02:00 입력/타입 툴 클릭/프로젝트 패널에 /topjung입력/ ctrl+선택 툴로 움직이면 가운데로 스냅이 걸림/타임 패널 02:00에서 이펙트 컨트롤의 topjung텍스트 아래 화살표 클릭/Position(위치)/스톱워치 클릭
03:00 입력/오른쪽 다이아몬드(프레임 추가 제거) 클릭/
타임 패널에서 2초로 인디케이트 옮김/Shift+선택 툴로 선 아래로 이동
5. Mask(마스크) 사용

글자가 선 아래에 있을 때는 보이지 않아야 하므로 마스크(mask)를 사용함 주로 원하는 부분만 효과를 주려고 할 때 사용함
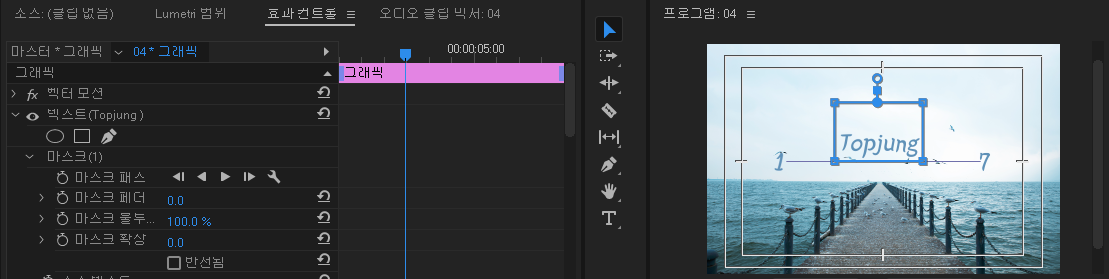
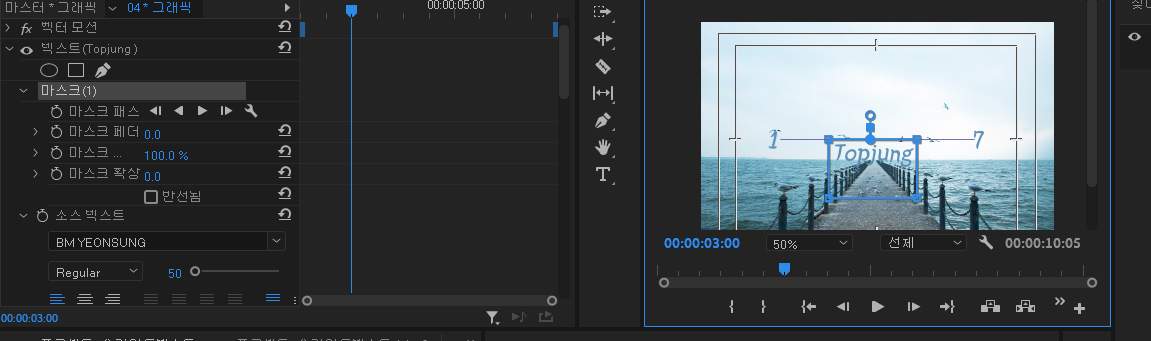
타임 패널 02:00 입력/마스크 적용을 위해 네모 모양 클릭(네모칸 안에 있는 것만 보임)/손바닥 툴로 글자로 맞춤/mask feather(마스크 페더) 0 입력/프리뷰 하면 마스크 적용된 선 위는 글자가 보이고 선 아래는 보이지 않음

탑정 글씨 올라오는 게 똑같은 속도로 올라와서 재미가 없을 때는 선택 툴로 모래시계 키프레임을 2개 같이 드래그하여 선택하고
/Temporal interpolation (시간 보간)/ Easy In (가속 프레임)/
Temporal interpolation(시간 보간) /Easy Out(감속 프레임)
* 부드럽게 글자가 올라오는 것을 볼 수 있음
6. Text-아래

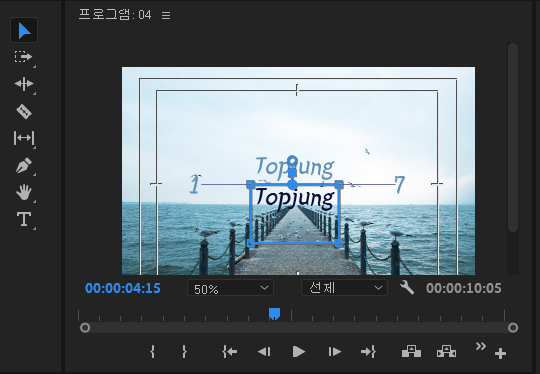
타임 패널에서/03:00 입력/topjung텍스트 선 아래로 내리기 그런데 글자가 보이지 않는다 그 이유는 텍스트 alt + 위로 드래그해서 복사하면서 그 안에 마스크 효과도 같이 복사되었기 때문이다 그래서 마스크(1)를 더블클릭해서 손바닥 모양 툴로 바뀌면 선 아래로 마스크까지 이동시킨다.

*마스크 위에 있을 때는 글이 보이지 않다가 마스크 안으로 들어올 때는 글자가 보이는 효과가 적용됨
(마스크(1)를 더블클릭하면 마스크 네모 가이드선이 나타난다)
7. Text, Line, Number-전체 색 바꾸기

*텍스트, 선, 숫자와 함께 전체 컬러를 바꾸고 싶다면 타임 패널 레이어를 모두 드래그해서 선택/오른쪽 마우스 우클릭/nest/그룹화시키겠는지 물음/확인-그 결과 텍스트, 숫자, 선을 그룹화시켜 하나의 레이어로 됨 결국 하나의 시퀀스로 묶임-그 그룹을 클릭하면 안에는 레이어가 살아있음
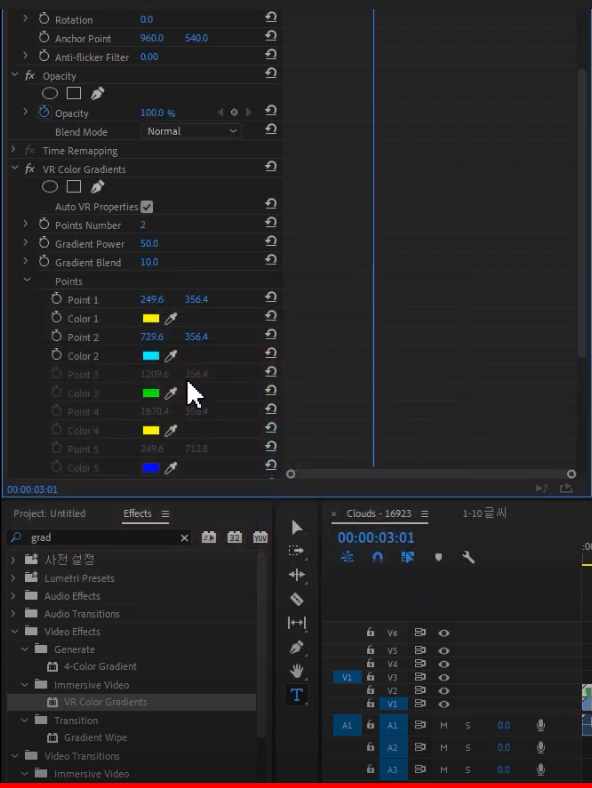
프로젝트 패널/ 이펙트/검색란 vr color gradients(grad 만 검색해도 아래 검색이 됨)/타임 패널로 끌고옮(여러 색이 글자에 적용됨)/포인트 넘버 2 입력(색상이 2가지 적용) /포인트 클릭하면 색깔 팬턴을 클릭해서 색바꿈/ 팬턴 위 vr color gradients 클릭/프로그램 패널에 +점이 생김/ 이 점을 끌어서 넣으면 두 가지 색으로 변함
처음부터 색 적용 피하고 싶다면 인디케이트 02:00 입력/컬러 팬턴 아래 opacity(불투명도) 0 입력/인디케이트 03:00 입력/opacity(불투명도) 100 입력
'일과공부' 카테고리의 다른 글
| [프리미어 기초] 테두리선 애니메이션(#원#사각#타원애니메이션) (0) | 2021.09.08 |
|---|---|
| [프리미어 기초] 영상색보정,컬러를 흑백으로 (#색보정#흑백으로#브이로그화면) (0) | 2021.09.07 |
| [프리미어 기초] ⑥ #화면 확대#화면축소 기능#Full HD (0) | 2021.09.03 |
| [프리미어 기초 ] ⑤ 엔딩크레딧 자막만들기(#흘러가는 자막#엔딩크레딧) (0) | 2021.09.01 |
| [애프터이펙트 초급] ① 애니메이션기초(#포지션position#Motion Blur모션블러#이펙트) (0) | 2021.09.01 |



