오늘은 테두리선(원, 사각, 타원 등을 이용하여 애니메이션 효과를 적용해 보려고 한다.

1. 작업 준비
메뉴창/파일/새 항목/뉴 시퀀스/ 파일/새 항목/레거시 타이틀/원하는 사이즈 1920*1080 /이름 입력/레거시 타이틀 창을 불러온다.

2. 그래픽 유형
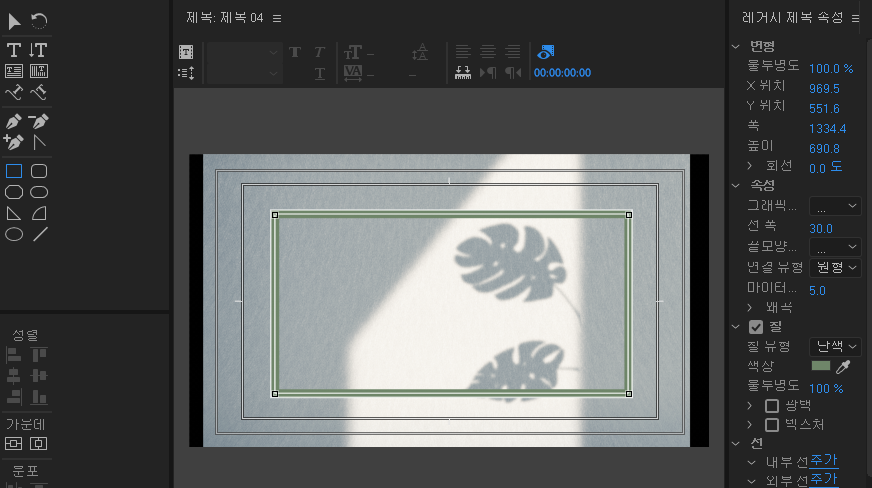
사각 툴 선택해서 창에 드래그/ 오른쪽 레거시 제목 속성/ 속성/ 그래픽 유형 화살표를 내리면 다양한 모양으로 바뀜(사각형, 타원, 부채꼴, 삼각형, 모퉁이가 둥근 사각형, 모퉁이가 잘린 사각형, 둥근 각형, 그래픽, 열린 베지어, 닫힌 베지어, 채워진 베지어) alt+조정(상하끼리, 좌우끼리 같이 조정) shift+조정(같은 비율로 전체 조정)/ 여기서 사각을 선택/ 그리고 같은 곳에서 열린베지어 선택(그러면 사각 라인만 보이게 됨)

잘 보이게 색상은 그린으로 바꿈/ 선폭 30 입력/엑스 눌러서 타임 패널로 돌아옮

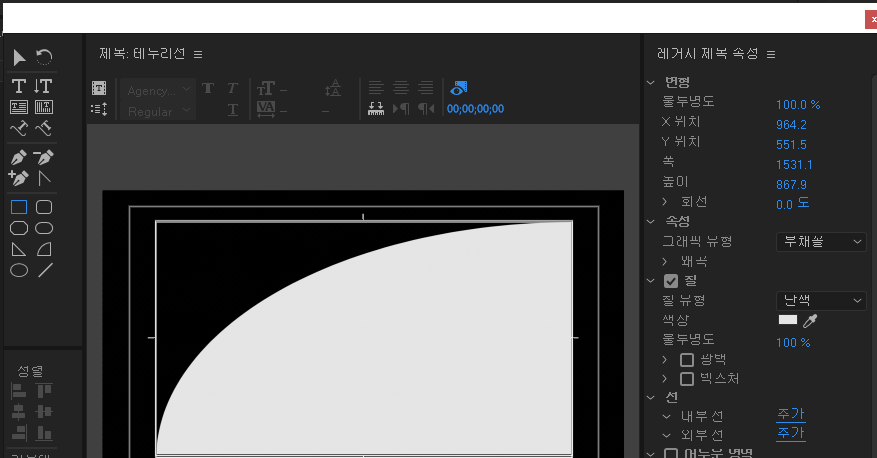
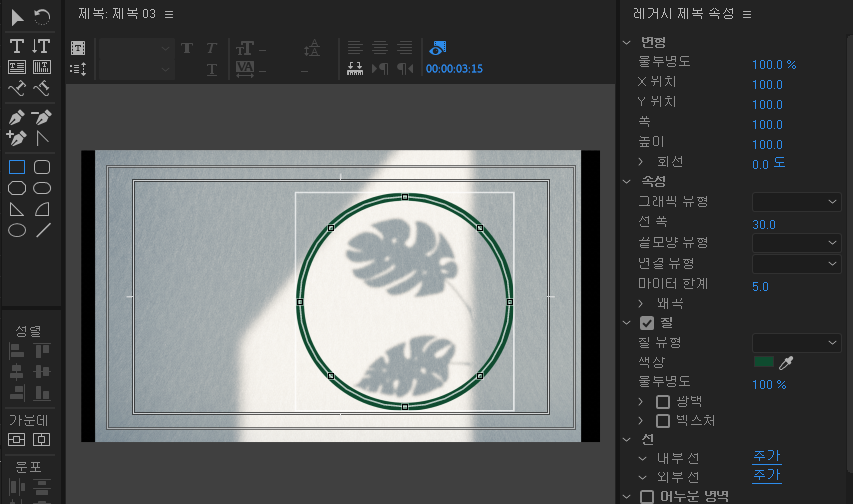
다시 파일/새 항목/레거시 타이틀/원하는 사이즈 1920*1080 /이름 입력/레거시 타이틀 창을 불러옮/ 원을 그림/잘 보이게 색상은 그린으로 바꿈/ 선폭 30 입력/엑스 클릭 후 타임 패널로 돌아옮
3. 선형지우기(linear wipe), 원형 지우기(radial wipe)
선형지우기(linear wipe), 방사형지우기(radial wipe)으로 소스를 지워주는 이펙트

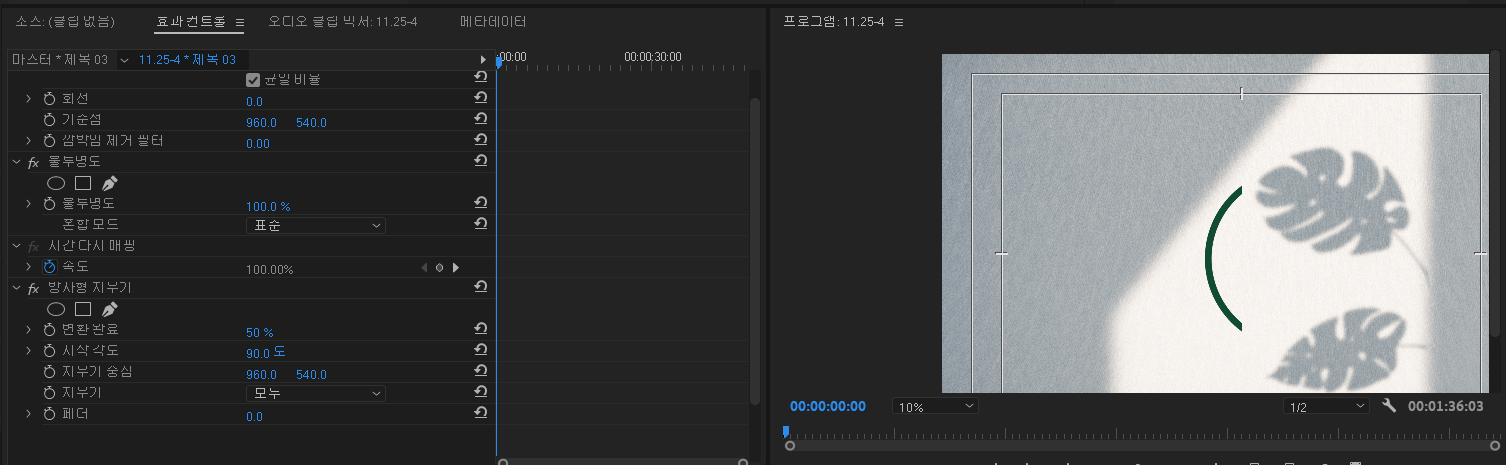
방사형 지우기(radial wipe)선택해서 타임 가운데로 끌어오기 또는 타임패널의 소스선택 후 방사형지우기(radial wipe) 효과를 더블 클릭도 가능 / effect control 패널을 클릭하면/ 방사형지우기(radial wipe)가 활성화 되어 있는것을 볼 수 있음

프로젝트의 방사형지우기(radial wipe) 효과 타임 패널 중심으로 끌어당기기 effect control (효과 컨트롤) 클릭/ fx 방상형 지우기/시작 각도 입력 /변환 완료 입력

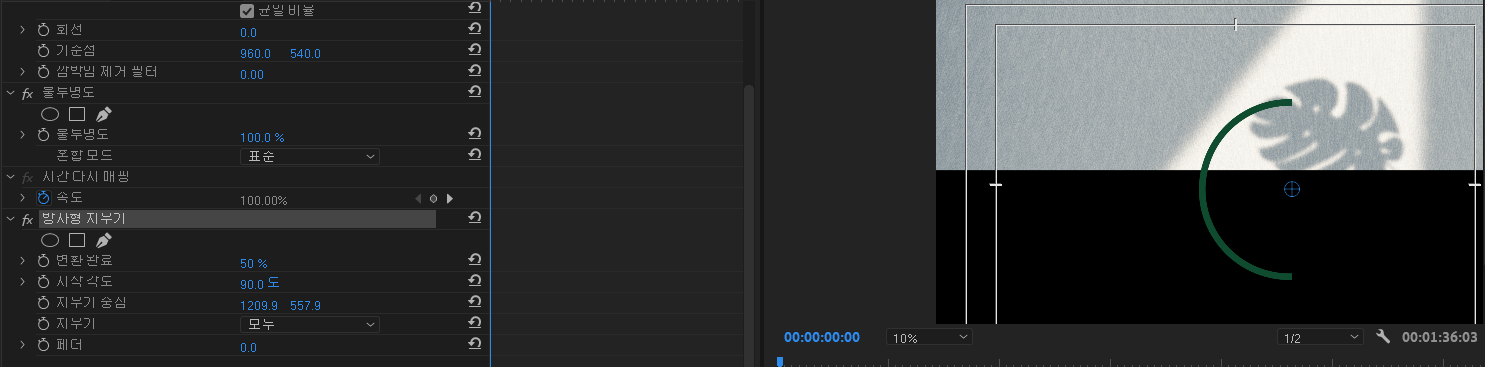
*effect control (효과 컨트롤)의 방사형 지우기 제목을 클릭해야 중심점이 활성화되어서 기준점을 잡고 지울 수 있음 (중요!!!).기준점은 어디로도 옮길 수 있음
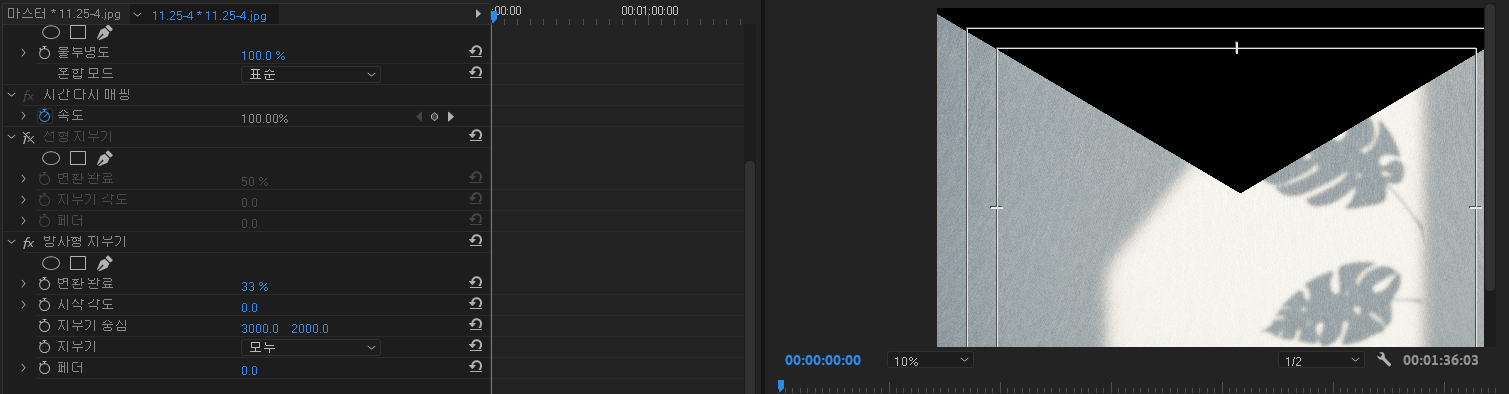
바탕 이미지에 타임 패널 중심으로 끌어당기기 effect control (효과 컨트롤) 클릭/ fx 선형 지우기(linear wipe) /시작 각도 입력(0도 입력했기 때문에 아래에서부터 지워짐) /변환 완료 입력
바탕 이미지에도 타임 패널 중심으로 끌어당기기 effect control (효과 컨트롤) 클릭/ fx 방사형 지우기(radial wipe)) /지우기 부분에 모두 체크(시계방향, 시계 반대방향, 모두 3가지 선택사항이 있음) /변환 완료 입력

4.crop effect와 선형 지우기(linear wipe) 차이점
crop effect - 크롭은 상하좌우 4방향 지울 수 있음
선형지우기(linear wipe)- 각도에 따라 0도에서 360도 전 방향 지울 수 있음
5. 선이 지워지는 애니메이션 만들기
start angle(시작 각도)를 원 중심 (0도)으로 맞춰주고/transition completion(변환 완료) 스톱워치 아이콘 클릭해서 키프레임 만들기/ 인디케이트 원하는 위치에 옮기기/ transition completion(변환 완료)에 (100%) 입력
시간이 지남에 따라 원이 지워지는 애니메이션을 볼 수 있다.
6. 선이 생기는 애니메이션 만들기
시간이 지남에 따라 원이 생기는 애니메이션 즉 효과를 반대 적용하려면
effect control (효과 컨트롤) 클릭/ 실제 키프레임을 당겨서 순서를 바꾸면 이동 가능함/ transition completion(변환 완료)에 (100%) 입력/transition completion(변환완료)에 (0%) / 원래 지정한 방향인 시계방향에서 시계반대방향으로 체크/ 결과적으로 점차 선이 생기는 애니메이션을 볼 수 있다.
'일과공부' 카테고리의 다른 글
| [프리미어 기초] 음성변조, 모자이크 처리(#그것이 알고싶다 #음성변조#모자이크) (0) | 2021.09.09 |
|---|---|
| [프리미어 기초] 나레이션 넣기 ,더빙하기, 노이즈제거 (#나레이션#더빙#목소리녹음#잡음제거#노이즈제거) (0) | 2021.09.09 |
| [프리미어 기초] 영상색보정,컬러를 흑백으로 (#색보정#흑백으로#브이로그화면) (0) | 2021.09.07 |
| [프리미어 기초] 슬라이드 텍스트 영상만들기(#슬라이드자막#마스크# 슬라이드선) (0) | 2021.09.04 |
| [프리미어 기초] ⑥ #화면 확대#화면축소 기능#Full HD (0) | 2021.09.03 |



