오늘은 택스트 text 흔들리는 효과(#wiggle #motion tile)를 적용해 보려고 한다.

1. 훅 뒤로 가는 효과
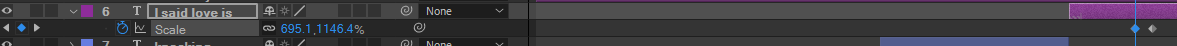
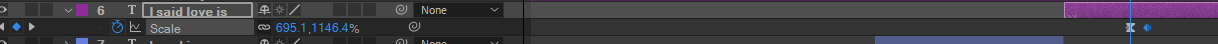
(1) text입력/ 스케일 조정

택스트 입력 /컬러 화이트/ 인디케이트 시작점에 당기기 스케일 크게 키우기/ 15 프레임 뒤 인디케이트 당기기 스케일 100으로 수정
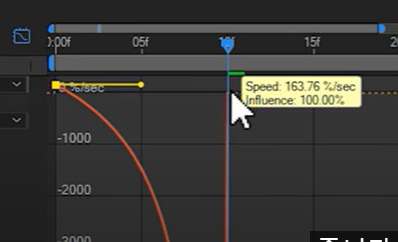
(2) edit speed graph

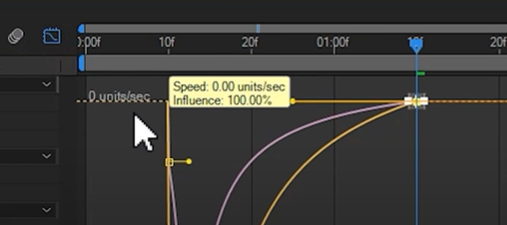
앞부분 느리다가 훅 뒤로 가게 만들기 위해 앞 키프레임 선택/ 단축기 F9 /그래프 아이콘 클릭하여 스그래프 설정으로 들어감/ 그래프 모양 다르다면 우클릭 edit speed graph 선택

왼쪽의 노란 베지어 당겨서 100으로 만들어줌
혹 잘못하여 뒤 키프레임이 모래시계모양으로 되어있다면 ctrl 누르고 풀어서 다이아몬드 모양으로 바꾸어준다.

2. 천천히 빠져나가는 효과
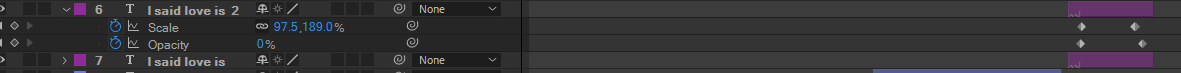
(1) 스케일 중간크기 조정/opacity100에서 0으로 조정
이번에는 훅 들어와서 천천히 빠져나가는 효과를 만들기 위해
ctrl+D 복제-단축기 s 눌러보면 스케일 키 값이 동일하게 보인다. /모래시계 모양의/ 쾅 박히고 뒤부터 보이게 할 거니까 뒤 키프레임을 앞쪽으로 당겨와 준다. / 인디케이트 15 프레임 옮기고/ 스케일 중간크기로 키워준다. / shift+ t 누르면 스케일 있는 상황에서 opacity도 나타난다. 처음 키프레임 100, 나중 키프레임 0/- 살짝 커지면서 사라지는 모습이다.

효과가 자연스러워 질 수 있도록 키 사이 간격 조절한다.
(2) edit speed graph

사라지는 모션감을 더 높이기 위해 뒤 키값선택/ 단축기 F9 /그래프 아이콘 클릭/ 베지어 왼쪽으로 당겨서 100으로 만들어준다.
(3) adjustment layer
adjustment layer 만들어서 아래 이미지를 모두 제어하려고 한다.
3. 흔들리는 효과-wiggle

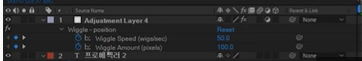
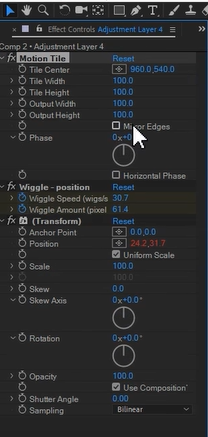
adjustment layer선택 상황에서 / 오른쪽 패널 effect&presets/ wiggle검색/ wiggle- position 더블클릭하여 adjustment layer에 wiggle- position적용
wiggle speed : 1초에 한 번 움직임 ---> 20입력(1초에 20번 움직임)
wiggle amount: 50 picxels 움직임

(2) 키만들기

(3) edit speed graph
adjustment layer선택 상황에서 / effect control / wiggle- position / 스톱워치 클릭/ 타임 패널 adjustment layer선택 상황에서/단축기 U 눌러서 찍어둔 키값 열기/ 뒤로 인디케이트 옮기고 수치 wiggle speed :0/ wiggle amount: 0/끝키 선택/ 단축기 F9/ 그래프 아이콘 클릭/

베지어 100까지 당김
키프레임 잡고 뒤로 조금 밀어주면 진동이 길게 간다.
여러 가지 입력값을 넣어보고 어떤 변화가 있는지 체크해본다.

wiggle speed : 1초에 한 번 움직임 ---> 50 입력(1초에 50번 움직임)
wiggle amount: 100 picxels 움직임
4. 빈 공간 매움 -motion tile
윗글 적용 후 백그라운드에 빈 공간이 생기는 문제를 해결하려고 한다.
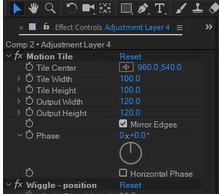
adjustment layer선택 상황에서 / effect control / motion tile/ effect control에서 윗글 위로 motion tile을 올려서 순서를 바꿔준다.



tile width : 가로 매움
tile height : 세로 매움
mirror endge 체크: 외곽선 자연스럽게 처리
'일과공부' 카테고리의 다른 글
| [에프터이펙트] 익스프레션(#loopOut#pingpong#cycle#continue) (0) | 2021.10.17 |
|---|---|
| [에프터이펙트] 패어런츠 parents와 널 null ( #null #parents) (0) | 2021.10.14 |
| [에프터이펙트] 음악에 맞춰움직임#오디오 스펙트럼 #우퍼스피커 주파수에 따라 움직임 (0) | 2021.10.13 |
| [사회복지사] 토론과제(#가족복지론#가족상담및가족치료#사회복지정책론) (0) | 2021.10.13 |
| [사회복지사] 토론과제(#사회복지학개론#자원봉사론#장애인복지론#지역사회복지론) (0) | 2021.10.12 |



